 |
 |
JavaScript見習所
関数
■関数
プログラムで何度も同じ処理がでてくることがあります。ここで、効率をよくするために使用するのが、関数(ファンクション)と呼ばれる機能です。これは、ある一連の処理をまとめるためのものです。関数を使用することによってプログラムを効率的に記述することができます。
 |
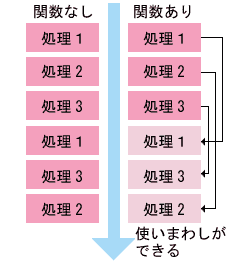
たとえば、左図のようにいくつかの処理が行われる中で、同じ処理が繰り返しでてくる場合、処理の流れに沿って毎回記述していると非常に長いコードになり、制作時間もかかってしまいます。
そこで、処理単位ごとに関数を作って呼び出せるようにしておくと、何度も同じ処理を記述する必要がなくなり、すっきりとしたスクリプトを作ることができます。
また、関数はメソッドなどと同様に引数をとり、処理をした結果を戻します。 |
■関数の宣言
function 関数の名前(引数){
実行するJavaScript
} |
関数の書き始めには、必ず「function」がきます。関数の名前付けのルールは、変数の名前付けのルールと同様です。このように定義された関数が実行されるのは、関数が呼び出されたときのみです。
■関数の呼び出し
関数を実行させることを「関数の呼び出し」と呼びます。関数は値がかえってこない場合は、関数名と引数を書くことで実行されます。 このとき、引数を与える場合は、関数の呼び出しまでに引数に渡す変数を定義しておく必要があります(詳細は関数と変数にて)。
また、値がかえってくる場合は、それを代入するための変数を用意します。
■関数の簡単な例
<html>
<head>
<title>関数簡単例</title>
<script language="JavaScript">
<!--
function aoi(){
var moji="しんしん";
var moji=moji.fontcolor('#0000ff')
document.write(moji);
}
//-->
</script>
</head>
<body>
冬です。雪が
<script language="JavaScript">
<!--
aoi();
//-->
</script>
降っています。
</body>
</html> |
「function aoi()」で関数を指定し、関数を使用したいところ「aoi();」で、呼び出しています。実行例はこちら。
■関数の引数
引数は「ひきすう」と読みます。呼び出し元から、関数にデータを渡すために使います。呼び出し側で指定する引数を実引数、関数定義側で指定する引数を仮引数といいます。関数に渡す引数は、関数名の後の括弧内に「,(カンマ)」で区切って並べます。
■関数引数の簡単な例
<html>
<head>
<title>関数の引数簡単例</title>
<script language="JavaScript">
<!--
function aoi(moji){
var moji=moji.fontcolor('#0000ff');
document.write(moji);
}
//-->
</script>
</head>
<body>
ブルーになるしゃれを一つ。<br>
<script language="JavaScript">
<!--
aoi("多くの");
aoi("オークが現れた。");
//-->
</script>
</body>
</html> |
上の関数の例では、決まった文字しか出力できません。この引数を使えば、好きな文字を出力できるようになります。関数「aoi()」は「moji」という引数を渡します。定義された引数はその関数内で自由に使うことができます。関数内で引数を使うと、その中に入っている値は関数に渡したものが参照されることになります。ここで、注意しなくてはならないことは、ある関数に引き渡した引数に関数内で変更を加えたとしても、元の変数の値は変わらないということです。実行例はこちら。
■関数引数の簡単な例(引数を2つ使う場合)
<html>
<head>
<title>関数の引数簡単例(引数2)</title>
<script language="JavaScript">
<!--
function aoi(moji,iro){
var moji=moji.fontcolor(iro);
document.write(moji);
}
//-->
</script>
</head>
<body>
ブルーになるしゃれを一つ。<br>
<script language="JavaScript">
<!--
aoi("多くの","blue");
aoi("オークが現れた。",'red');
//-->
</script>
</body>
</html> |
引数を2つ使用して文字データと色データを渡すようにしたものです。実行例はこちら。
|
|
|
 |
