 |
 |
JavaScript見習所
フォームとフレーム
■フォームにJavaScriptを使う
インタラクティブな反応ができるフォームページ制作にJavaScriptは必須です。
■フォームを作る
フォーム要素のオブジェクトとしては、以下のものがあります。
|
オブジェクト
|
メソッド
|
イベントハンドラ
|
| button |
click() |
onClick |
| checkbox |
click() |
onClick |
| hidden |
|
|
| password |
focus(),blur(),select() |
onFocus,onBlur,onSeelect |
| radio |
click() |
onClick |
| reset |
click() |
onClick |
| select |
|
onBlur,onFocus,onChange |
| submit |
click() |
onClick |
| text |
focus(),blur(),select() |
onFocus,onBlur,onSeelect |
| textarea |
focus(),blur(),select() |
onBlur,onFocus,onChange,onSelect |
■フォームを扱う
フォームのオブジェクト階層は、window-docment-form-elements(button,radio...)となっています。フォームはさまざまなオブジェクトの下にあり、また、ページ内に複数存在する可能性があります。そのために、区別のために「添え字」と「名前」を使います。
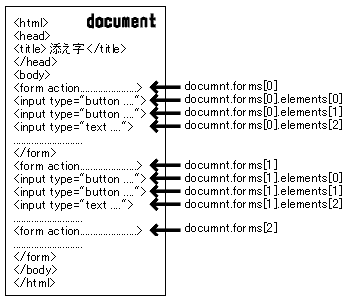
●添え字によるアクセス
 |
フォームはウェブページ内に定義された順に番号が張られていきます。
またフォームの各要素は、フォーム内で定義された順番に番号が振られます。この番号を使って区別するのが添え字による方法です。 |
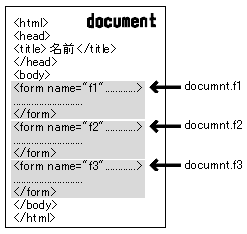
●名前によるアクセス
 |
それぞれのタグのname属性によってつけられた名前を参照します。
そのため、同じウェブページのフォームに同じ名前を使ってはいけません。また、あるフォーム内で、フォームの要素に同じ名前を使ってはいけません。
名前によるアクセスのほうが使いやすいのでこちらのほうがおすすめです。 |
■フレームにJavaScriptを使う
インタラクティブな反応ができるフレーム制作にJavaScriptは必須です。
■フレームを扱う
フレームのフォーム同様、「添え字」による参照の仕方と、名前による参照の仕方があります。詳細は、上記フォームを見てください。
|
|
|
 |
