 |
 |
JavaScript見習所
配列
■配列
配列とは、変数を数個の塊として扱える形にしたものです。表現としては、変数に添え字がついたものです。
駅のコインロッカーは、ロッカーの番号ごとに荷物を預けることができます。これを配列にたとえると配列名が駅名に相当し、配列要素の番号がロッカーの番号に相当します。
■配列で画像にアクセスする
<html>
<head>
<title>配列で画像をアクセスする</title>
<script language="JavaScript">
<!--
function changeimage(kao,no){
document.images[no].src=kao;
}
//-->
</script>
</head>
<body>
<img src="art/aste.jpg" width="64" height="64">
<img src="art/rino.jpg" width="64" height="64">
<img src="art/aqua.jpg" width="64" height="64">
<form>
<input type="button" value="顔1" onClick="changeimage('art/asb.jpg',0)">
<input type="button" value="顔2" onClick="changeimage('art/arow.jpg',1)">
<input type="button" value="顔3" onClick="changeimage('art/vei.jpg',2)">
</form>
</body>
</html> |
「images[no]」とは、配列名「images」のナンバーって事です。実行例はこちら。
■プロパティで画像にアクセスする
<html>
<head>
<title>プロパティで画像をアクセスする</title>
<script language="JavaScript">
<!--
function changeimage(kao,no){
document.images[no].src=kao;
}
//-->
</script>
</head>
<body>
<img src="art/aste.jpg" width="64" height="64" name="image1" >
<img src="art/rino.jpg" width="64" height="64" name="image2"">
<img src="art/aqua.jpg" width="64" height="64" name="image3">
<form>
<input type="button" value="顔1" onClick="changeimage('art/asb.jpg','image1')">
<input type="button" value="顔2" onClick="changeimage('art/arow.jpg','image2')">
<input type="button" value="顔3" onClick="changeimage('art/vei.jpg','image3')">
</form>
</body>
</html> |
配列で参照できるものは、nameプロパティをつけて名前を参照することもできます。名前を付けたほうが、画像の数が変更されたときなど柔軟に対応ができます。実行例はこちら。
■配列の作り方
 |
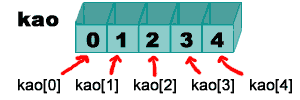
たとえば、「a=new Array(5);」とした場合、5この値を代入することができる「a」という配列ができます。この配列の要素は、「a[0]」、「a[1]」、「a[2]」、「a[3]」、「a[4]」の5つです。配列の一番最初の添え字は「0」となります。 |
●配列を利用した画像の変更例
<html>
<head>
<title>配列を利用した画像の変更例</title>
<script language="JavaScript">
<!--
kao =new Array(4);
for(i=0;i<4;i++){
kao[i]='art/image'+(i+1)+'.jpg';
}
var no=1;
function changeimage(){
document.img1.src=kao[no];
no++;
if(no>3){
no=0;
}
}
//-->
</script>
</head>
<body onLoad="setInterval('changeimage()',3000)">
<img src="art/image1.jpg" name="img1">
</body>
</html> |
配列を利用して、3秒ごとにイラストが入れ替わるプログラムです。実行例はこちら。
●ストップボタン付き
<html>
<head>
<title>ストップボタン付き</title>
<script language="JavaScript">
<!--
kao =new Array(4);
for(i=0;i<4;i++){
kao[i]='art/image'+(i+1)+'.jpg';
}
var no=1;
var stopID;
function changeimage(){
document.img1.src=kao[no];
no++;
if(no>3){
no=0;
}
}
//-->
</script>
</head>
<body onLoad="stopID=setInterval('changeimage()',3000)">
<img src="art/image1.jpg" name="img1">
<form>
<input type="button" value="ストップ" onClick="clearInterval(stopID)">
</form>
</body>
</html> |
ストップボタンが押されると画像の変更が中止されます。実行例はこちら。
|
|
|
 |
