 |
 |
JavaScript見習所
変数
■変数
 |
プログラムの最中に必要な値をしまっておく箱のようなものを変数といいます。
変数には名前があり、ある値を変数に入れると変数名でその値を参照することができます。ある値を入れることができきる名前のついた箱が変数といえます。変数にある値を入れることを代入といいます。
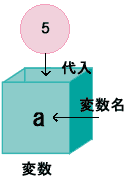
左図は、変数名が「a」である、「5」を代入した変数です。
つまり、駅のコインロッカーのような役割をするのが変数です。 |
■変数の宣言
変数は、「var 変数名;」で宣言します。「var」は「variable(変数)」という意味です。
最初から、その変数に値を代入しておきたいときは、「=」を使って、あらかじめ初期値を設定しておきます。JavaScriptは、ある変数が初めて使われたときにその変数の宣言が行われたと解釈するため、「var」を省略しても同様の結果を得ることができます。
■変数の名前
大文字、小文字を区別します。アルファベット、アンダースコア(_)、数字を組み合わせて名前を付けることができます。最初の一文字は、アルファベットかアンダースコアでなければいけません。
この変数名に、JavaScriptの予約している予約語を使用してはいけません。予約語については「予約語」にて説明しています。
■配列
変数を数個の塊として扱える型にしたものです。詳細は配列にて。
■変数の処理
変数はただ値を入れるだけでなく、変数に対して何らかの処理を加えればさまざまなことを実現することができます。処理とは、変数、演算子を用いて何らかの計算を行うことです。演算子についての詳細は「演算子」にて。
■変数の使用例
<html>
<head>
<title>変数の使用</title>
</head>
<body>
<script language="JavaScript">
<!--
var namae;
namae=prompt("貴方のお名前を教えてください","ここに名前をどうぞ〜。");
document.write("貴方のお名前は");
document.write(namae);
document.write("ですね。");
//-->
</script>
</body>
</html> |
「var namae;」で変数名を「namae」と宣言。「namae=prompt("貴方のお名前を教えてください");」で、変数名「namae」にpronptで書かれた値をいれます。そして、「document.write(namae);」で変数「namae」に入れられた値をドキュメントに書き出ししています。これの実行例はこちら。
■変数とメソッド
変数にメソッドの効果を付けることができます。
<html>
<head>
<title>変数とメソッド</title>
</head>
<body>
<script language="JavaScript">
<!--
var namae;
var namaeRed;
var namaeSuper;
namae=prompt('貴方の英字お名前をメイクアップします','英文字で名前をどうぞ〜');
namaeRed=namae.fontcolor("#ff0000");
namaeSuper=namae.fontcolor("red").fontsize("7");
document.write("貴方のお名前赤文字版は");
document.write(namaeRed);
document.write("です。<br>");
document.write("さらに文字サイズ7を使用すると",namaeSuper,"となります。");
//-->
</script>
</body>
</html> |
「namae」も「namaeRed」も「namaeSuper」も変数です。「namae」という変数は、上の「変数の使用例」と同じです。「namaeRed=namae.fontcolor("#ff0000");」で「namaeRed」という変数に「namae」という変数に入れた値にフォントカラー「#ff0000」にしたものを入れています。「namaeSuper」という変数は、さらに「.」(ピリオド)でフォントサイズ「7」というメソッドが足されています。
関係ないですが「document.write("A",namaeSuper,"B");」は、
document.write("A");
document.write(namaeSuper);
document.write("B");
と同じです。ちなみに、これの実行例はこちら。
■変数とDateオブジェクト
<html>
<head>
<title>変数とDateオブジェクト</title>
</head>
<body>
<script language="JavaScript">
<!--
var kyou;
kyou=new Date();
document.write("今日は",kyou.getDate(),"日です。<br>");
document.write("今は",kyou.getHours(),"時です。<br>");
document.write("今は",kyou.getMinutes(),"分です。<br>");
document.write("今は",kyou.getSeconds(),"秒です。<br>");
document.write("今日は",kyou.getMonth()+1,"月です。");
//-->
</script>
</body>
</html> |
変数「kyou」に「Date」オブジェクトを入れ、そこから、「getDate」等で書き出したいものを取り出しています。ちなみに、これの実行例はこちら。
|
|
|
 |
