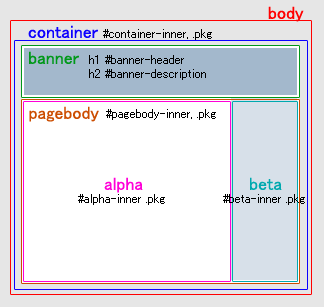
Movable Type3.2の基本構造
テンプレートのデザインを変えてみようかなぁ…と思った瞬間に、<div id="container">だの<div id="container-inner" class="pkg">だの…入れ子がすごくて、デザインする気が起きなくなる、私のような方に(^^ゞ
少しはデザインを当てる気分になります。

<body>
<div id="container">
<div id="container-inner" class="pkg">
<div id="banner">
<div id="banner-inner" class="pkg">
<h1 id="banner-header">Weblog Name</h1>
<h2 id="banner-description">Weblog Description</h2>
</div>
</div>
<div id="pagebody">
<div id="pagebody-inner" class="pkg">
<div id="alpha">
<div id="alpha-inner" class="pkg">
</div>
</div>
<div id="beta">
<div id="beta-inner" class="pkg">
</div>
</div>
<div id="delta">
<div id="delta-inner" class="pkg">
</div>
</div>
<div id="gamma">
<div id="gamma-inner" class="pkg">
</div>
</div>
</div>
</div>
</div>
</div>
</body>
正直、これを見ても分からない人は分からないかもしれません。
(1)まず全てを「body」で囲っている
(2)その次に「container」で囲っている
※デザインをつけるために「○○-inner」や「pkg」で囲っている。
(4)「container」のなかに「banner」と「pagebody」がある。
※デザインをつけるために「○○-inner」や「pkg」で囲っている。
(5)「banner」部分にタイトルとして「banner-header」やサイト概要として「banner-description」がおかれている。
(6)「pagebody」部分に「alpha」や「beta」や「delta」や「gamma」などのカラムがおかれている。
※通常のデフォルトの場合は、2カラムなので、「alpha」と「beta」だけ。

 Web Designing(ウェブデザイニング)
Web Designing(ウェブデザイニング) WEB FLASH(ウェブフラッシュ)
WEB FLASH(ウェブフラッシュ) WEB FLASH(ウェブフラッシュ)
WEB FLASH(ウェブフラッシュ) Web Site expert(ウェブサイトエキスパート)
Web Site expert(ウェブサイトエキスパート) MdN(エムディーエヌ)
MdN(エムディーエヌ) Web Creators(ウェブクリエイター)
Web Creators(ウェブクリエイター)