 |
▼サイトの壁紙をパターン化する
サイトの壁紙パターンのくぎれめが見えるとがっくりですよね。くぎれを作らない方法を教えます。
Photoshopで画像を修正する方法です。
【上下を重ねる】【上下をなじませる】
【上下を重ねる】
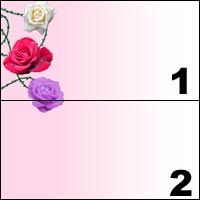
 画像を用意します。ひとまず薔薇など作ってみました。白い薔薇と、紫の薔薇が重なって、永遠にループすると良いなぁ…など構想を立てます。
画像を用意します。ひとまず薔薇など作ってみました。白い薔薇と、紫の薔薇が重なって、永遠にループすると良いなぁ…など構想を立てます。
この時点で、薔薇の縦の長さは116ドットです。(薔薇だけを切り抜いて余白がないようにしておいてください)100ドットくらいの長さでループできたら良いかなぁ…などと適当に画像の大きさを設定します。
 「イメージ」から「カンバスサイズ」を選び、縦を200に設定します。(横は任意)この時、薔薇が左上にくるように「基準位置」を左上やじるしで選択しておきます。 「イメージ」から「カンバスサイズ」を選び、縦を200に設定します。(横は任意)この時、薔薇が左上にくるように「基準位置」を左上やじるしで選択しておきます。
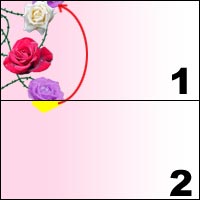
画像をコピーする当たりとして、「縦100ドット目」に線を引いておきます(ガイドを使えるならガイドの方がいいです)。
ここからはわかりやすいように、左上のマスを「1」左下のマスを「2」とします。(実際のデータには書く必要ないです(笑))
 薔薇のレイヤーをコピーします。コピーしたレイヤーを、コピー前のレイヤーの下にしてから、マス「1」の部分の画像を消し、マス「2」の部分のみになるようにします。(紫の薔薇のかけらのみのデータになっていると思います。) 薔薇のレイヤーをコピーします。コピーしたレイヤーを、コピー前のレイヤーの下にしてから、マス「1」の部分の画像を消し、マス「2」の部分のみになるようにします。(紫の薔薇のかけらのみのデータになっていると思います。)
その後、コピーしたレイヤーのマス「2」部分をマス「1」に移動させます。目で見ながら移動させる方法もありますが、フィルタを使うと楽です。
「フィルタ」の「その他」の「スクロール」を選びます。
そして、「垂直方向□pixel下へ」というダイヤログに「-100」と書きます。
するとコピーしたレイヤーは100ドット上に移動し、図のようにマス1の位置へ移動します。
 「イメージ」から「カンバスサイズ」を選び、縦を100に設定します。(横は任意:「基準位置」を左上で) 「イメージ」から「カンバスサイズ」を選び、縦を100に設定します。(横は任意:「基準位置」を左上で)
あとはセーブして、実際ブラウザで見てください。
美しく上下が繋がってると思います。
【上下をなじませる】
 左のような雲っぽい模様(縦50ドット)を作ったとします。 左のような雲っぽい模様(縦50ドット)を作ったとします。
もし、この画像をそのままループさせると、つなぎ目が出来てしまいます。
 「フィルタ」の「その他」の「スクロール」を選びます。 「フィルタ」の「その他」の「スクロール」を選びます。
そして、「垂直方向□pixel下へ」というダイヤログに「25」と書きます。※「未定義領域」は「ラップアラウンド(巻き戻す)」を選択してください。
画面中央に、つなぎ目部分がスクロールされました。
 ブラシでもなんでもいいのでつなぎ目を美しくなじませます。 ブラシでもなんでもいいのでつなぎ目を美しくなじませます。
この時につなぎめ部分以外(特に上下)は塗りつぶさないようにしてください。上下の綺麗なスクロールが失われます…。
あとは、そのままセーブするだけです。
|
画像を用意します。ひとまず薔薇など作ってみました。白い薔薇と、紫の薔薇が重なって、永遠にループすると良いなぁ…など構想を立てます。
「イメージ」から「カンバスサイズ」を選び、縦を200に設定します。(横は任意)この時、薔薇が左上にくるように「基準位置」を左上やじるしで選択しておきます。
薔薇のレイヤーをコピーします。コピーしたレイヤーを、コピー前のレイヤーの下にしてから、マス「1」の部分の画像を消し、マス「2」の部分のみになるようにします。(紫の薔薇のかけらのみのデータになっていると思います。)
「イメージ」から「カンバスサイズ」を選び、縦を100に設定します。(横は任意:「基準位置」を左上で)
左のような雲っぽい模様(縦50ドット)を作ったとします。
「フィルタ」の「その他」の「スクロール」を選びます。
ブラシでもなんでもいいのでつなぎ目を美しくなじませます。